O que é e por que utilizar o TypeScript?
Nesse artigo venho falar um pouco a respeito do TypeScript. No mundo da programação as evoluções são constantes, desde de o poder de processamento de máquinas, como na criação de novas ferramentas no desenvolvimento de projetos.
Antes de mais nada, O que é TypeScript? TypeScript é uma linguagem que foi desenvolvida pela Microsoft e podemos dizer que ela é um superset do JS (ECMAScript6). Sua base é em JS, porém há -possibilidade de adicionarmos tipagem. (Eis o nome “TypeScript”) .
Para explicar as vantagens de se utilizar TypeScript, usarei o exemplo abaixo:
Função retorna Texto:

No exemplo acima, é apenas uma função simples em JavaScript. Ela recebe como parâmetro um determinado Objeto User e retorna uma simples mensagem com as informações do usuário.
Vamos imaginar o seguinte:
1) Você e sua equipe estão trabalhando em um projeto grande; Já se passaram vários meses desde o início do projeto e você precisa realizar algumas alterações e manutenções em determinadas funções.
2) O projeto que sua equipe está desenvolvendo está em estado avançado. Um novo integrante chega para complementar a equipe. Isso traria alguns problemas, pois, como o projeto já está avançado os novos integrantes ficariam perdidos e precisariam de alguém para tirar suas dúvidas e explicar alguns trechos de determinados códigos.
Em ambas as situações acima, é criada uma tarefa, onde é necessário aprimorar a mensagem de retorno da função e incrementar dados adicionais do usuário, como sobrenome, e-mail, data de nascimento, número de telefone entre outros.
Qual o formato do objeto User?
A principal questão seria, qual o formato do objeto User? (O parâmetro que a função recebe). Todas essas informações que são preciso adicionar, já estão dentro do objeto? E se estiverem, como posso acessar? O parâmetro User terá sempre o mesmo formato? Sempre chegará com os mesmos atributos?
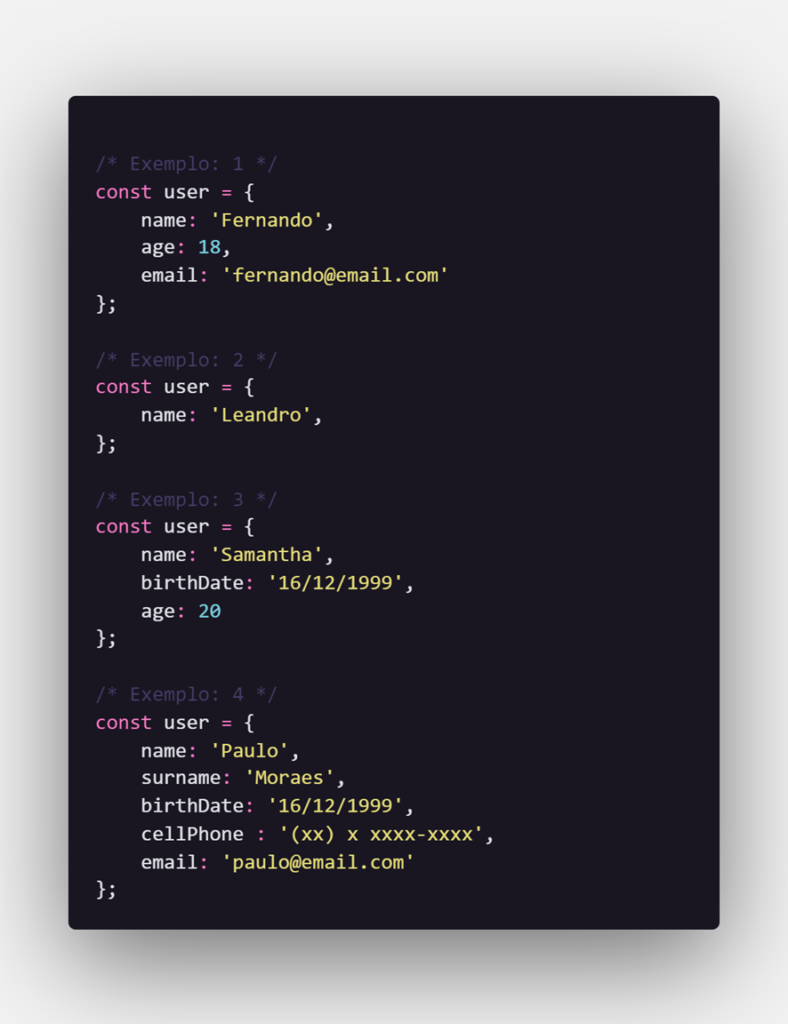
Bem, o objeto poderá ter os seguintes formatos:

Uma das formas de descobrir seria o famoso “console.log(user)“, ou perder um tempo debugando a função, mas a função pode ser chamada em vários lugares diferentes. Será que em todos esses lugares onde ela é chamada os dados que ela recebe são mandados da mesma forma?
Onde quero chegar com isso?
Muitas vezes as informações que estão disponíveis para a gente dentro do código não são claras o suficiente para nos dar conhecimento da estrutura dos objetos que recebemos como parâmetros e retorno de funções.
Uma das soluções para esse problema são os Intellisense (inteligência da IDE).
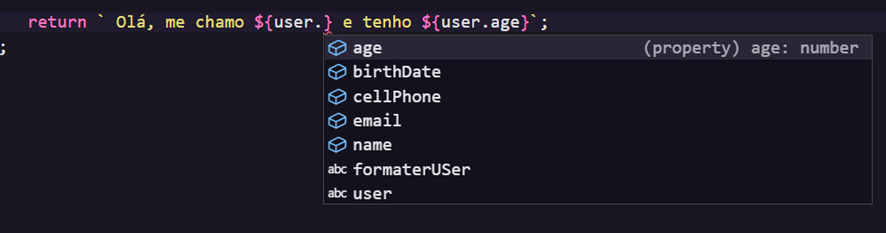
Intellisense são aqueles “atalhos” que é exibido quando estamos acessando um atributo de uma variável. (Normalmente se usa o Ctrl + espaço).
O editor não conhece a estrutura da variável User, por isso não consegue nos informar quais as suas propriedades.

Quando usamos o TypeScript, conseguimos ter a facilidade de saber ao certo todas as propriedades da variável.

Isso ocorre pois o JavaScript não possui tipagem, mas os tipos de suas variáveis são definidos de forma dinâmica.
Basicamente essa é a essência do TypeScript, facilitar a vida do desenvolvedor, para que durante o processo de desenvolvimento ele consiga saber o formato de suas variáveis, a forma dele usar as funções, quais parâmetros e argumentos elas recebem e etc.
Além dessa facilidade que o TypeScript nos ajuda, ele também permite que utilizemos de funcionalidades da linguagem que ainda não estão disponíveis de forma nativa, por exemplo, as ultimas atualizações do ECMAScript.
Outra vantagem interessante, é que podemos transpilar nosso código para que o mesmo seja lido por todas versões de browsers, sendo parecido com babel nas aplicações com o JavaScript puro.
Referências:
https://www.typescriptlang.org/docs/home.html
https://blog.rocketseat.com.br/typescript-vantagens-mitos-conceitos/

A GOK é uma aceleradora de inovação e tecnologia para empresas. Atuamos desde estratégias digitais revolucionárias até a eficaz implementação de soluções. Com uma abordagem personalizada e foco em resultados, somos o seu parceiro ideal para navegar pelo futuro da inovação e tecnologia.